
Зміст
- Ось як це зробити з зручним інтерфейсом GameSkinny:
- Нижче описано, як вставити відео в будь-яку форму HTML:
Причепи, глюки, помилки, анонси, інтерв'ю, довідники або що-небудь інше - відео може дійсно пожвавити посаду і надати читачам відповідне відео без відправлення їх за межі сайту.
Хоча ми рекомендуємо вам встановлювати пріоритети щодо розміщення відеовмісту в заголовку статті (через вкладку бонусних пунктів), розміщення відео в статті безпосередньо дуже легко, коли ви знаєте, як це зробити. Спочатку ми розглянемо, як помістити відео у користувальницький інтерфейс редактора GameSkinny, після чого ми розглянемо, як це зробити за допомогою HTML взагалі.
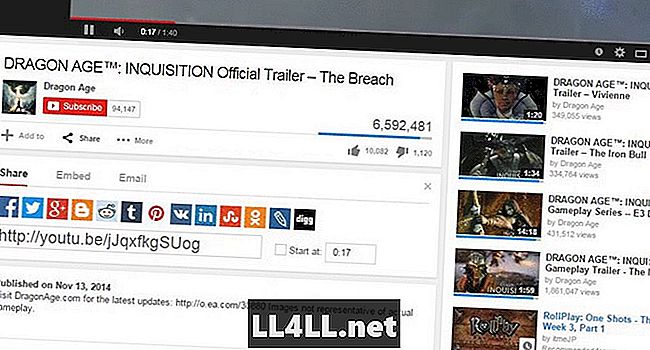
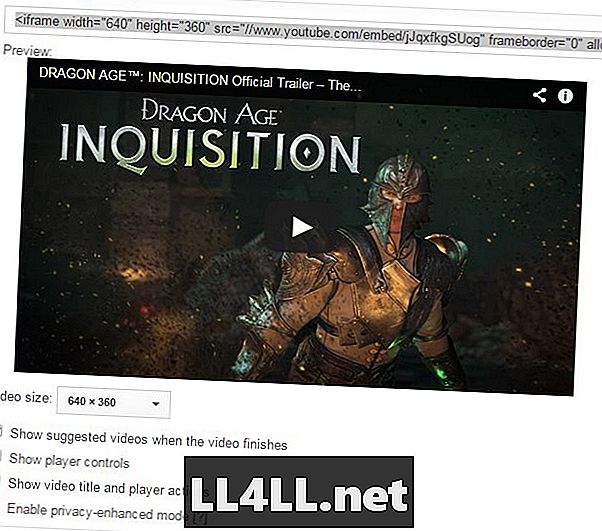
Ось приклад, це ми дізнаємося, як копіювати в цій статті підручника:
Ось як це зробити з зручним інтерфейсом GameSkinny:
Якщо ви пишете на GameSkinny, у нас є дуже простий спосіб вставляти відео з мінімальними зусиллями.
Крок 1: Перейдіть до потрібного відео (посилання на наш приклад) і скопіюйте (Ctrl + C) URL-адресу

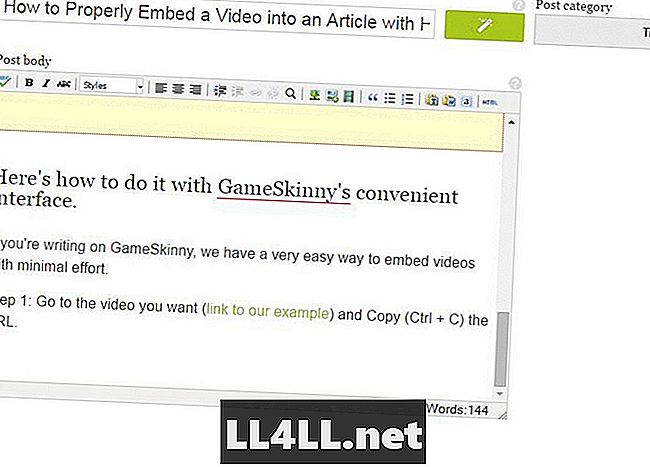
Крок 2: Перейдіть до своєї статті та натисніть кнопку "Вставити / Редагувати вбудовані носії"
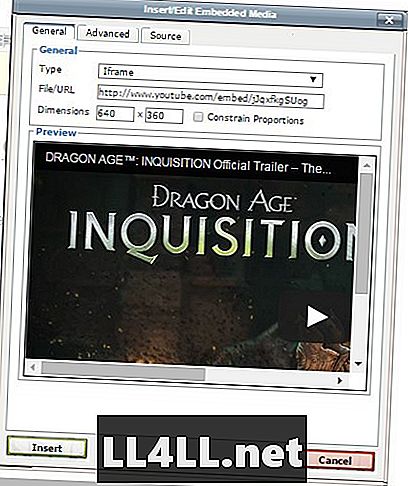
Крок 3: Вставте (Ctrl + V) URL-адресу в розділ "Вхідні файли / URL-адреси"
Крок 4: Клацніть у будь-якому місці вікна, щоб він зареєстрував вхідну URL-адресу

Крок 5: Зніміть прапорець "Обмежити пропорції" та встановіть розмір 640x360 для оптимального розміру в пост.
Крок 6: Натисніть кнопку "Вставити"

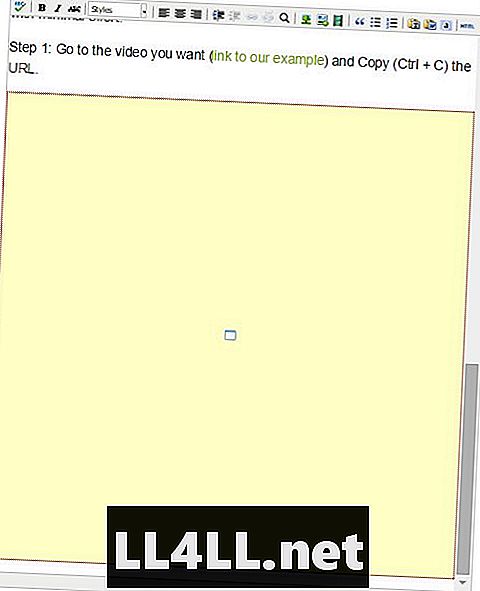
Результат у редакторі: Він буде відображатися як великий жовтий блок, як нижче. Не хвилюйтеся, якщо він виглядає неправильним розміром.

Результат у повідомленні:
Нижче описано, як вставити відео в будь-яку форму HTML:
Процес подібний і все ще досить простий. GameSkinny дозволяє форматувати HTML безпосередньо, якщо ви віддаєте перевагу.
Крок 1: Перейдіть до потрібного відео (посилання на наш приклад) і скопіюйте (Ctrl + C) код "Вставити пост", наданий під відео. Не забудьте вибрати відповідні розміри (ми використовуємо 640x360 для GameSkinny і рекомендуємо розмір для відео у статті).

Крок 2: Відкрийте програму перегляду HTML у вашій статті
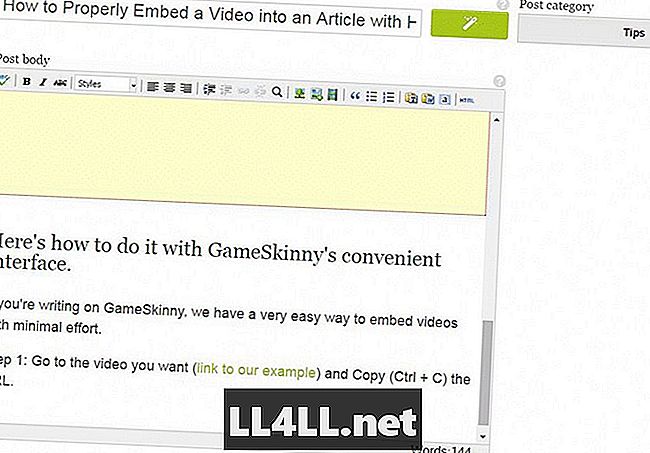
Крок 3: Вставити (Ctrl + V) скопійований код HTML у пост HTML, наприклад, так ...

Крок 4: Натисніть "Оновити" та переконайтеся, що ви зберегли зміни!
Отже, це все! Досить легка речовина приїхати повісити, так дають це whirl наступний раз там відповідне вiдео.
Пам'ятайте: більшу частину часу відео все одно виглядатиме краще у вашому заголовку (використовуючи розділ бонусних очок нашого редактора). Додавати відео до публікацій можна лише тоді, коли це має сенс.